シンプルなバナーの作成方法をご紹介します。
今回は以下のバナーを作成します。

バナーは以下の手順で作成します。
今回はシンプルなバナーなのでwindowsに標準でインストールされている「ペイント」を利用します。
- 土台の作成
- 装飾
- 文字入れ
- 保存
今回はシンプルなバナーなのでwindowsに標準でインストールされている「ペイント」を利用します。
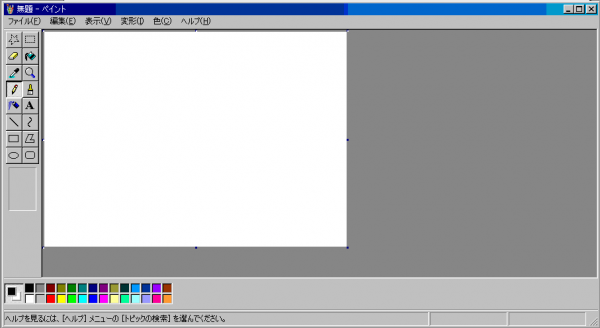
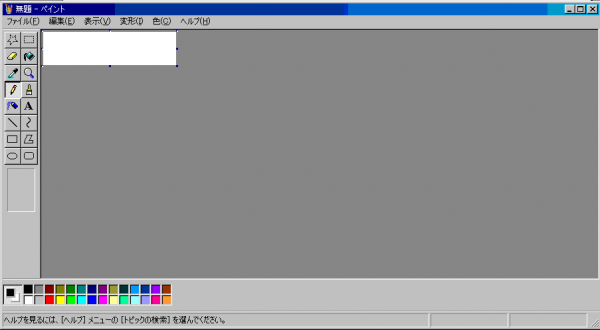
まず「ペイント」を起動します。
「スタート」→「すべてのプログラム」→「アクセサリ」→「ペイント」で起動します。
「スタート」→「すべてのプログラム」→「アクセサリ」→「ペイント」で起動します。

次にキャンバスサイズをバナーのサイズに変更します。
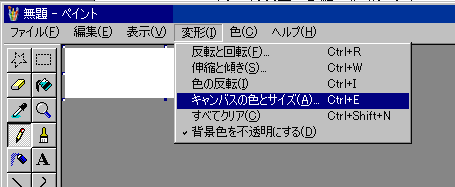
ウィンドウ上部の「変形」→「キャンバスの色とサイズ」をクリックします。
ウィンドウ上部の「変形」→「キャンバスの色とサイズ」をクリックします。

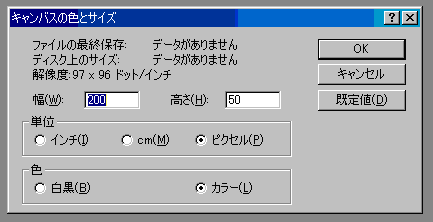
Lappeではバナーの横幅が「200px」なので横幅を「200px」に高さは任意の数字にします。

※今回は横幅200px×高さ50pxで作成します。
数値を入力したら「OK」をクリックし設定を反映させます。
数値を入力したら「OK」をクリックし設定を反映させます。

以上でバナーの土台作成は完了です。
次は装飾を行います。今回はシンプルな青の縦長の四角を左に配置します。
作業に入る前にリサイズを行ったままでは表示サイズが小さく作業がし辛いので
表示サイズを変更します。
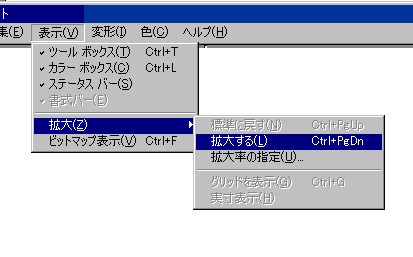
「表示」→「拡大」→「拡大する」をクリックします。
作業に入る前にリサイズを行ったままでは表示サイズが小さく作業がし辛いので
表示サイズを変更します。
「表示」→「拡大」→「拡大する」をクリックします。

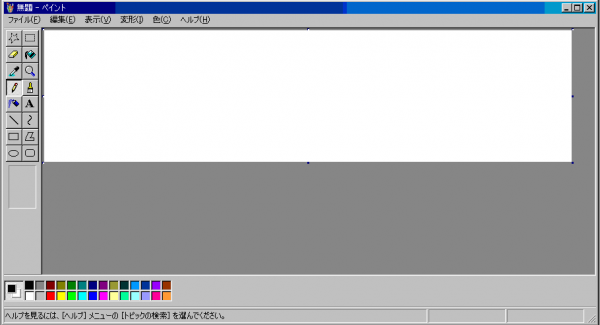
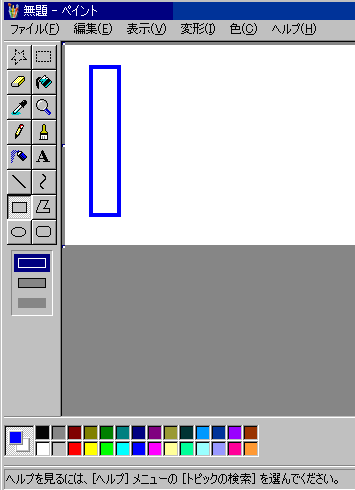
拡大すると以下のようになります。


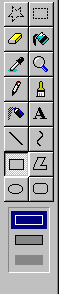
次に四角の色を選択します。今回は青を選択しました。

次に左のツールボックスから「四角形」を選択します。
キャンバスの上でマウスをドラッグ&ドロップすることで四角が描画されます。

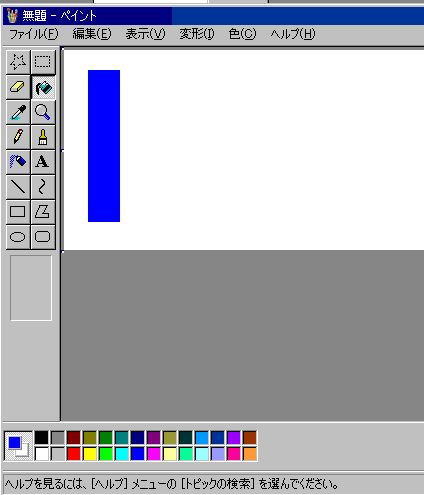
次に四角の中を塗ります。

左のツールボックスから「塗りつぶし」を選択します。
四角の内側にマウスを持って行き、クリックすることで四角の中が塗りつぶされます。

以上で装飾が完了しました。
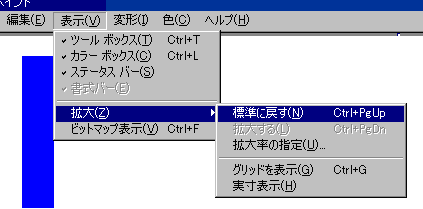
文字入れを行なう前に先ほど拡大したキャンバスを元の大きさに変更します。
「表示」→「拡大」→「標準に戻す」をクリックします。
「表示」→「拡大」→「標準に戻す」をクリックします。

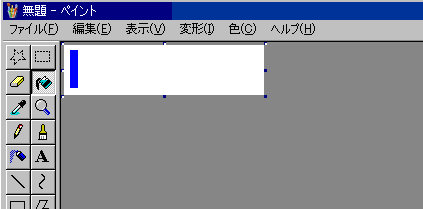
標準に戻りました。


文字入れは実際のサイズで行っていきます。
実際に文字を入力する前に文字の色を選択します。
今回は濃い灰色を選択しています。
実際に文字を入力する前に文字の色を選択します。
今回は濃い灰色を選択しています。

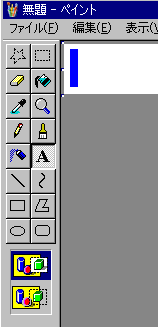
次に左のメニューボックスから「テキスト」を選択します。
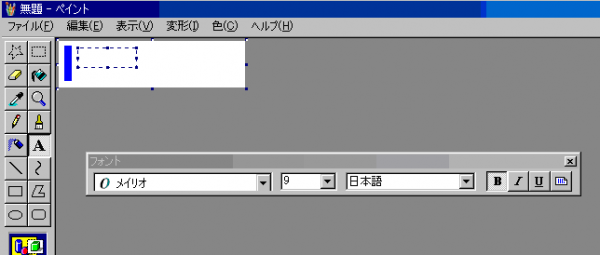
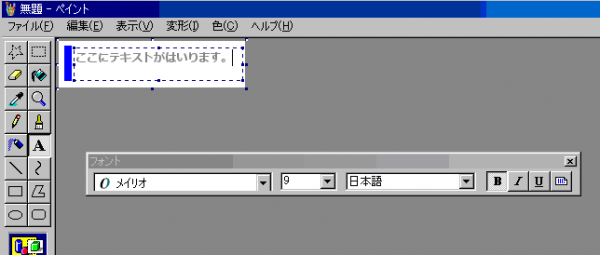
「テキスト」を選択した状態でキャンバスをクリックすると以下のように文字入力エリアと書式バーが表示されます。

書式バーでフォント、文字サイズなどを選択し文字を入力します。

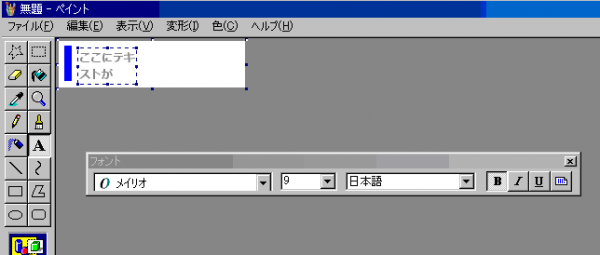
最初にクリックしたエリアだけでは文字が入りきりませんでした。
その場合は点線で表示されている入力エリアにある小さな青い点をドラッグして
入力エリアを伸縮させます。
その場合は点線で表示されている入力エリアにある小さな青い点をドラッグして
入力エリアを伸縮させます。

エリア外をクリックするとテキストの入力がおわります。
うまくいかなかった場合は
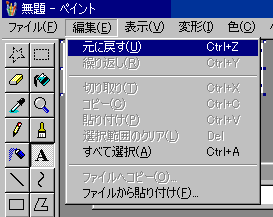
「編集」→「元に戻す」をクリックしてやり直してください。
うまくいかなかった場合は
「編集」→「元に戻す」をクリックしてやり直してください。

以上で文字入れが完了しました。
最後は保存方法です。
バナーはGIF形式やJPEG形式で保存するのが一般的です。
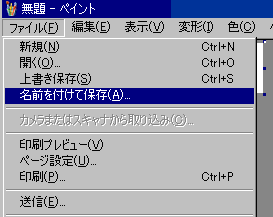
「ファイル」→「名前を付けて保存」をクリックします。
バナーはGIF形式やJPEG形式で保存するのが一般的です。
「ファイル」→「名前を付けて保存」をクリックします。

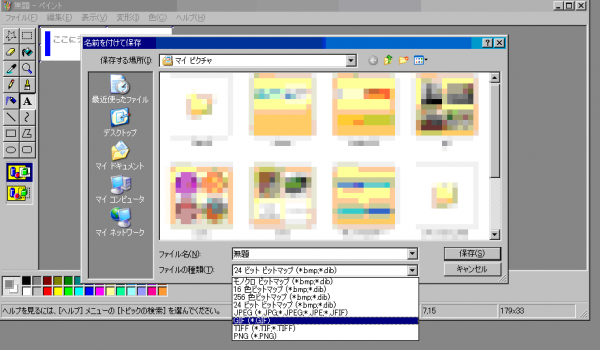
「ファイルの種類」で「GIF(*.GIF)」形式を選びファイル名に任意の名前を入力して
保存したい場所を選んで「保存」をクリックしてください。
保存したい場所を選んで「保存」をクリックしてください。

以上でシンプルなバナーが完成しました。
「バナー管理」操作方法でLappeへの登録方法を解説しています。
今回はシンプルなバナーの作成方法をお伝えしましたが、より高度なバナーを作成したい場合は弊社に御連絡ください。プロのデザイナーがお客様のご要望を叶えます。
「バナー管理」操作方法でLappeへの登録方法を解説しています。
今回はシンプルなバナーの作成方法をお伝えしましたが、より高度なバナーを作成したい場合は弊社に御連絡ください。プロのデザイナーがお客様のご要望を叶えます。

