簡易的なメイン画像の作成方法をご紹介します。
このページの目次
- 1.ベースとなる素材画像を準備する
- 2.フォトエディターに取り込む
- 3.フォトエディターで適切なサイズにリサイズする
- 4.フォトエディター上で画像に文字をいれる
- 5.出来たメインビジュアルをダウンロードする
今回は以下のツールを使って簡単なメインビジュアルの作成方法をご紹介します。
NAVER フォトエディター
※NAVERフォトエディターはインストール無しで無料で使えるツールとして今回取り上げています。
その他にも同様のツールはあります。
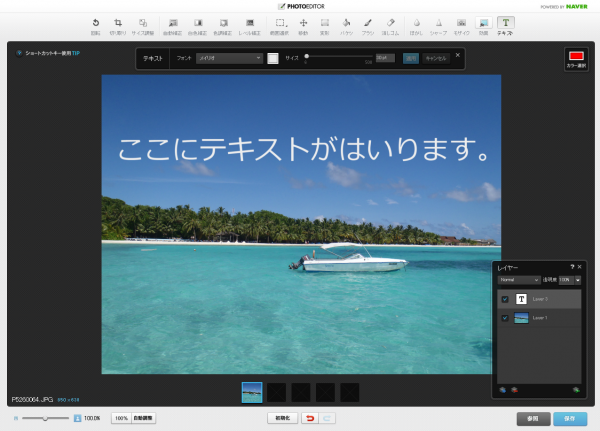
以下のメインビジュアルを作成します。
NAVER フォトエディター
※NAVERフォトエディターはインストール無しで無料で使えるツールとして今回取り上げています。
その他にも同様のツールはあります。
以下のメインビジュアルを作成します。

作成の流れは以下です。
- ベースとなる素材画像を準備する
- フォトエディターに取り込む
- フォトエディターで適切なサイズにリサイズする
- フォトエディター上で画像に文字をいれる
- 出来たメインビジュアルをダウンロードする
Lappeで利用するメインビジュアルは横幅が850pxなのでそれよりも大きいサイズの画像を用意します。
画像はご自身で撮影された写真や素材サイトのものをご利用ください。
今回は自分で撮影した以下の画像を利用します。
画像はご自身で撮影された写真や素材サイトのものをご利用ください。
今回は自分で撮影した以下の画像を利用します。

画像のサイズは2560px × 1920pxです。

次に画面左にある青いボタン「フォトエディターを起動」をクリックします。
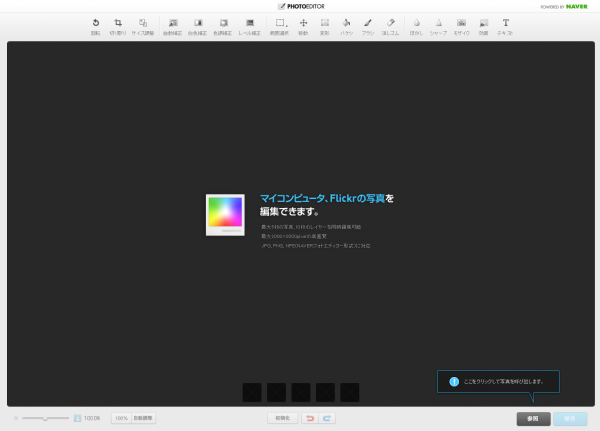
すると別のウィンドウでフォトエディターが起動します。
すると別のウィンドウでフォトエディターが起動します。


画面右下の「参照」ボタンをクリックすると
「マイコンピュータ」と「Flickr」の2つのメニュー
が表示されるので「マイコンピュータ」をクリックします。
「マイコンピュータ」と「Flickr」の2つのメニュー
が表示されるので「マイコンピュータ」をクリックします。
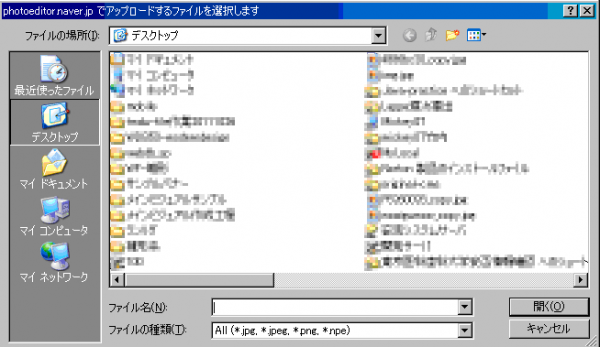
ファイルを選択するウィンドウが開くのでご自身のPCに準備した素材をアップロードします。

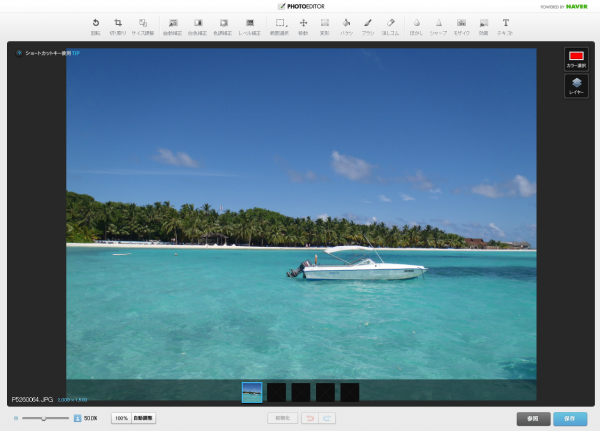
画像のアップロード後は以下のようになります。

取り込み作業は以上です。

画像のサイズを変更します。
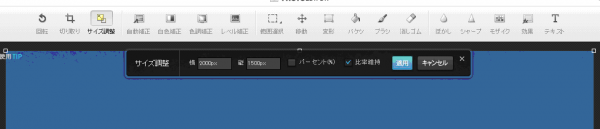
画面上部の「サイズ調整」をクリックします。
画面上部の「サイズ調整」をクリックします。
画像の上部に操作エリアが表示されます。

Lappeのメインビジュアルは横幅が850pxなのでサイズ調整の「横」の部分に「850」
と入力します。
※この時「比率維持」にはチェックが入った状態のまま行います。
数値を入力するとリアルタイムに画像のサイズが変わるのが確認できると思います。
横に「850」と入力し終えたら、同じ行の右にある「適用」ボタンをクリックして変更を確定させます。
これでリサイズは完了です。
と入力します。
※この時「比率維持」にはチェックが入った状態のまま行います。
数値を入力するとリアルタイムに画像のサイズが変わるのが確認できると思います。
横に「850」と入力し終えたら、同じ行の右にある「適用」ボタンをクリックして変更を確定させます。
これでリサイズは完了です。
次にリサイズした画像に対して文字を入力します。
まずはじめにリサイズを行った際に表示されている画像が小さくなってしまったので、
表示を調整します。
画面左下のスライダーを調整して見やすい大きさに変更してみてください。
※100%でちょうどいい大きさに表示されるはずです。
まずはじめにリサイズを行った際に表示されている画像が小さくなってしまったので、
表示を調整します。
画面左下のスライダーを調整して見やすい大きさに変更してみてください。
※100%でちょうどいい大きさに表示されるはずです。


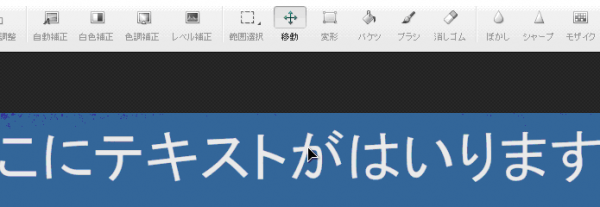
次に文字を実際にいれていきます。
画面上部の「テキスト」をクリックします。
画面上部の「テキスト」をクリックします。
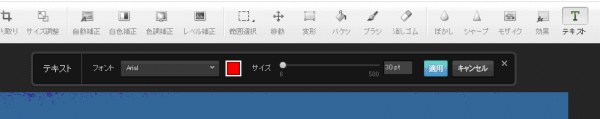
「テキスト」をクリックすると以下のような編集メニューが表示されます。

この編集メニューでフォントと文字の色、サイズを設定して画像の上を選択して文字を直接入力します。

文字を入力したら、編集メニューの同じ行にある「適用」をクリックして変更を保存します。
この際に入力した文字列は元の画像とは別のレイヤーの上に入力されたことになります。
この際に入力した文字列は元の画像とは別のレイヤーの上に入力されたことになります。

文字の位置などがズレてしまって調整したい場合は「T」と書かれたところをクリックしてから、画面上部の「移動」をクリックすることで文字をマウスで動かすことができます。

以上で文字の入力が完了しました。

次は今まで編集してきた画像をダウンロードします。
画面右下の「保存」をクリックします。
画面右下の「保存」をクリックします。
クリックすると「マイコンピュータ」と「Nドライブ」という2つのメニューが表示されるので
「マイコンピュータ」をクリックします。
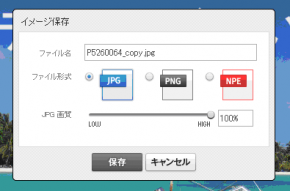
画面中央に以下のようなメニューが表示されるので「JPG画質」を100%とし、
任意のファイル名を入力して「保存」をクリックしてください。
「マイコンピュータ」をクリックします。
画面中央に以下のようなメニューが表示されるので「JPG画質」を100%とし、
任意のファイル名を入力して「保存」をクリックしてください。

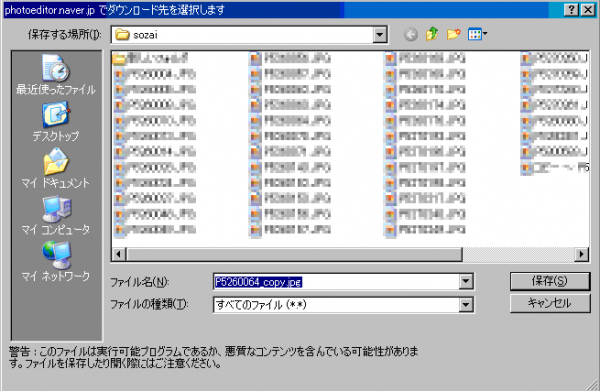
ダウンロード先を選ぶウィンドウが表示されるので、任意の保存場所を選択して「保存」を
クリックしてください。
クリックしてください。

以上でメインビジュアルの作成が完了しました。
以下のページでメイン画像の設定方法を解説しています。
「トップページメイン画像設定」操作方法
今回利用したフォトエディターにはご紹介した以外にも多数の機能が備わっているので試行錯誤
することで自分の好みにあったメインビジュアルを作成することが可能になるとおもいます。
機能紹介ページ
http://photoeditor.naver.jp/intro
今回紹介した方法よりもっと手の込んだメインビジュアルを作成したい場合は有料ではありますが
弊社まで御連絡ください。10,000円より承ります。
プロのデザイナーがお客様のご要望にお答えいたします。
以下のページでメイン画像の設定方法を解説しています。
「トップページメイン画像設定」操作方法
今回利用したフォトエディターにはご紹介した以外にも多数の機能が備わっているので試行錯誤
することで自分の好みにあったメインビジュアルを作成することが可能になるとおもいます。
機能紹介ページ
http://photoeditor.naver.jp/intro
今回紹介した方法よりもっと手の込んだメインビジュアルを作成したい場合は有料ではありますが
弊社まで御連絡ください。10,000円より承ります。
プロのデザイナーがお客様のご要望にお答えいたします。

