表組み内に画像を表示させるには、 別ページ(別の箇所)でアップロード済みの画像にリンクを貼ることで表示します。これにより、横に3枚以上の画像を並べることも可能です。

画像を挿入前

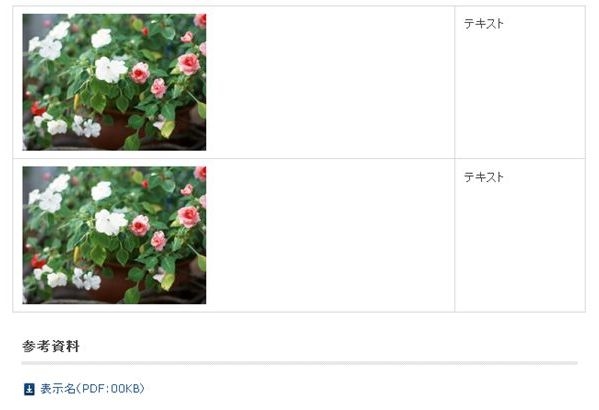
画像を挿入後
1.表組みで表示したい画像が、既にアップロードされている公開ページを開きます。余白部分で右クリックをおこないソースを表示します。
(注)1.でアップロードした要素をCMS上で削除してしまうと、表組み内のリンクが機能しなくなります。
(注)1.でアップロードした要素をCMS上で削除してしまうと、表組み内のリンクが機能しなくなります。

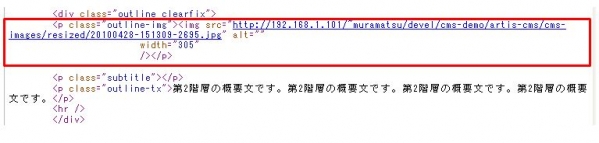
2.ソースの中から、対象の画像のタグを探します。画像のタグは<img src=で始まります。(実際のタグは半角です)

3. <img src=>までのタグをコピーします。(実際のタグは半角です)
4.3でコピーしたタグを、表組みの本文のセル内に入力し、「次へ」をクリックします。
その際に、表示サイズを変更したい場合は、 “width=”●●“の●●の数値を変更してください。
(注)画像を横に3枚以上並べたい場合は、列を3列以上に設定し、枠線を非表示にしてください
4.3でコピーしたタグを、表組みの本文のセル内に入力し、「次へ」をクリックします。
その際に、表示サイズを変更したい場合は、 “width=”●●“の●●の数値を変更してください。
(注)画像を横に3枚以上並べたい場合は、列を3列以上に設定し、枠線を非表示にしてください

5.編集モードで、画像が表示されたのを確認して、「登録する」をクリックしてください。

表組み内に画像を表示したイメージ

