STEP3 ページの作成
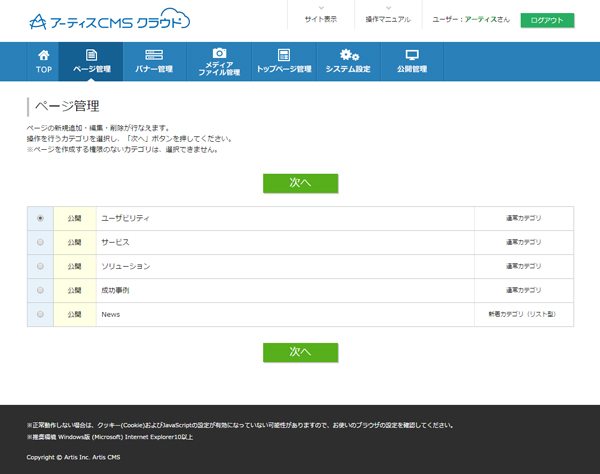
1.ページを作成するカテゴリを選択
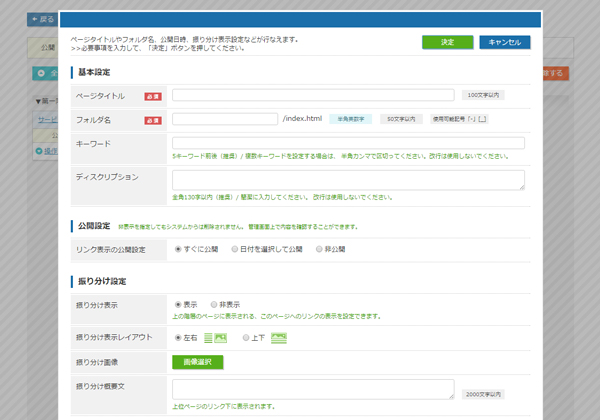
3.基本情報の設定をする
基本情報入力フォームの各項目に情報を入力します。
入力が完了したら、[決定]ボタンをクリックしてください。
入力が完了したら、[決定]ボタンをクリックしてください。

| 項目名 | 内容 | 備考 |
| ページタイトル | 全角100文字以内(半角の場合は200文字以内)で入力してください。 | HTMLタグによる装飾(リンク設定、太字、文字色設定等)はできません。 |
| フォルダ名 | 半角英数字50文字以内で入力してください。ページタイトルを英語にしたもの(例:交通アクセスの場合、access )を入力してください。 | フォルダ名は生成されたページのURLの一部となります。 |
| キーワード | ページに関連するキーワードを入れてください。キーワードは複数入力することができます。複数入力する際はキーワードごとに「,(半角カンマ)」で区切ってください。キーワードの数は5~10個が最適です。 | |
| ディスクリプション | ディスクリプションとは、検索エンジンの検索結果画面に出る紹介文です。全角200文字以内が最適です。 | |
| 公開設定 | すぐに公開|開始日・終了日を指定して公開|非公開 の3種類から選択します。 | |
| 公開開始日 | 公開設定で、「開始日・終了日を指定して公開」を選択した際、公開開始する日付を設定することができます。 | |
| 公開終了日 | 公開設定で、「開始日・終了日を指定して公開」を選択した際、公開終了する日付を設定することができます。 | |
| 振り分け表示 | 親ページに自動で生成される「振り分けエリア」の表示/非表示が選択できます。 | |
| 振り分け画像 | 該当ページの親ページに自動で生成される振り分けリンクのサムネイル画像に使用されます。 | |
| 振り分け概要文 | 該当ページに親ページに自動で生成される振り分けリンクの概要文に使用されます。 | |
| 編集権限設定 | 生成されるページの編集者(権限を持つユーザ)を選択できます。 | |
| 高度な設定 | ローカルナビゲーションの表示/非表示を選択できます。 | 使用方法を理解している方がご利用ください。 |
| 過去3回の更新データが世代として保存されており、選択することで過去のデータの戻すことができます。 |
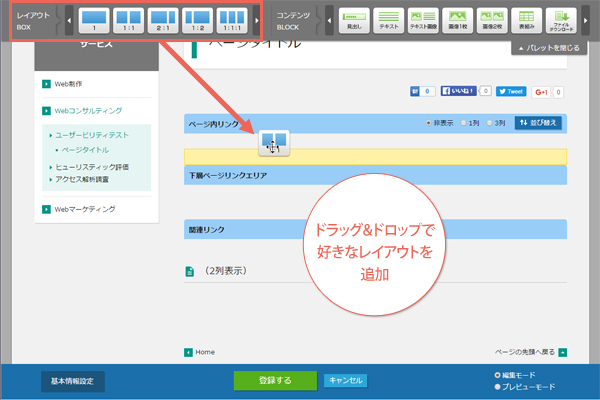
4.コンテンツを作成する
コンテンツ編集画面で掲載したい情報に合わせて、レイアウトBOXとコンテンツBLOCKを追加・編集します。
2-1. レイアウトBOXをドラッグ&ドロップ
コンテンツエリアに好みのレイアウトBOX(段組み)をドラッグ&ドロップで配置します。
レイアウトBOXは、全部で8種類。
ページ内のコンテンツエリアに複数配置できます。配置後は、ドラッグ&ドロップで並び替えができます。
レイアウトBOXは、全部で8種類。
ページ内のコンテンツエリアに複数配置できます。配置後は、ドラッグ&ドロップで並び替えができます。

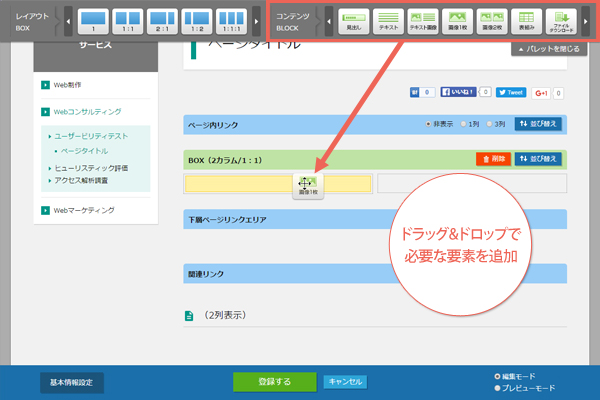
2-2. コンテンツBLOCKをドラッグ&ドロップ
配置されたレイアウトBOXの中に、必要なコンテンツBLOCK(コンテンツ要素)をドラッグ&ドロップで配置します。
コンテンツBLOCKは、全部で12種種類。Webサイトを構成する主要な要素を網羅しています。
(コンテンツBLOCKの説明はこちら)
一度、配置した後でもドラッグ&ドロップで並び替えやレイアウトBOX間の移動が自由にできます。
コンテンツBLOCKは、全部で12種種類。Webサイトを構成する主要な要素を網羅しています。
(コンテンツBLOCKの説明はこちら)
一度、配置した後でもドラッグ&ドロップで並び替えやレイアウトBOX間の移動が自由にできます。

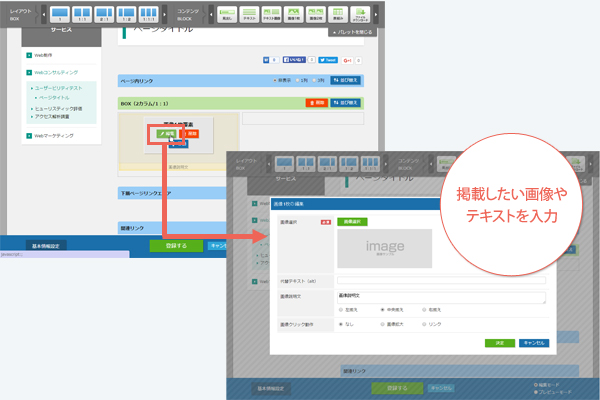
2-3. 掲載したいテキストや画像を入力
配置されたレイアウトBOXの編集ボタンをクリックすると編集用フォームが表示されます。
後は、フォームの項目に従って、テキストを入力したりパソコンにある画像やファイルを参照するだけです。
「決定」をクリックすると入力された情報がコンテンツに反映されます。
後は、フォームの項目に従って、テキストを入力したりパソコンにある画像やファイルを参照するだけです。
「決定」をクリックすると入力された情報がコンテンツに反映されます。

上記の繰り返しでコンテンツを作成していきます。
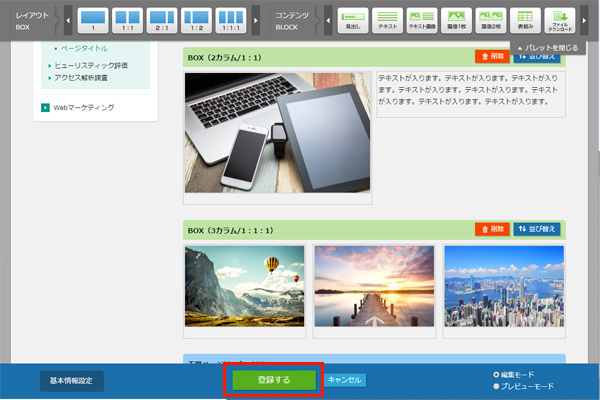
5.作成したページを登録する
コンテンツ作成が完了したら、[登録する]ボタンをクリックして登録します。

編集モードとプレビューモード

コンテンツ編集中、モードを切り替えることにより、編集ボタンを非表示にして、より公開状態に近いプレビュー表示を確認することができます。
※切り替えボタンは、画面右下にあります。
※切り替えボタンは、画面右下にあります。