誰でも簡単に操作できる「直感的なUI」を実現しました。

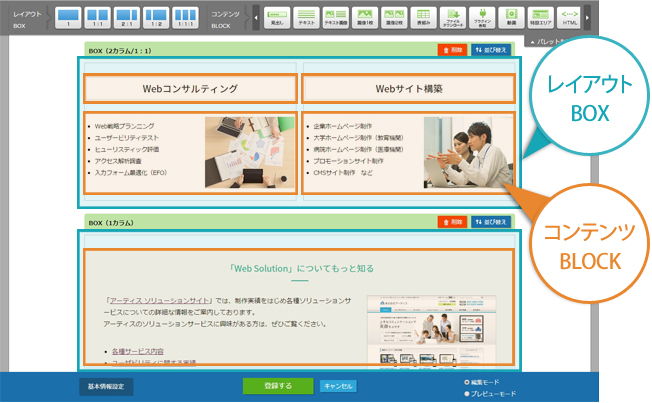
アーティスCMS編集画面
アーティスCMSで作成するページは、ページの段組み(カラム)を指定する「レイアウトBOX」と、ページに掲載する要素となる「コンテンツBLOCK」で構成されています。
実際のページをそのまま編集するような感覚で、「レイアウトBOX」をドラッグ&ドロップで追加し、追加されたBOX(箱)の中に掲載したい「コンテンツBLOCK」(要素)をドラッグ&ドロップで配置します。
あとは、掲載情報編集フォームに従ってテキストを入力したり、画像やファイルを指定したりするだけです。
思い通りのページを誰でも簡単に作成・更新することができます。
実際のページをそのまま編集するような感覚で、「レイアウトBOX」をドラッグ&ドロップで追加し、追加されたBOX(箱)の中に掲載したい「コンテンツBLOCK」(要素)をドラッグ&ドロップで配置します。
あとは、掲載情報編集フォームに従ってテキストを入力したり、画像やファイルを指定したりするだけです。
思い通りのページを誰でも簡単に作成・更新することができます。
コンテンツ編集方法
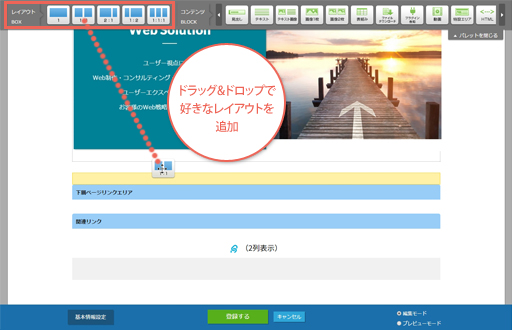
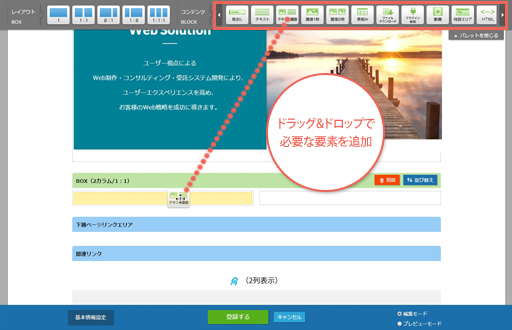
1. レイアウトBOXをドラッグ&ドロップ
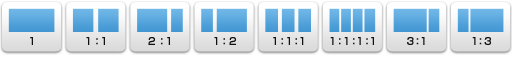
コンテンツエリアに好みのレイアウトBOX(段組み)をドラッグ&ドロップで配置します。
レイアウトBOXは、全部で5種類。(クラウドは8種類)
ページ内のコンテンツエリアに複数配置できます。配置後は、ドラッグ&ドロップで並び替えができます。
コンテンツエリアに好みのレイアウトBOX(段組み)をドラッグ&ドロップで配置します。
レイアウトBOXは、全部で5種類。(クラウドは8種類)
ページ内のコンテンツエリアに複数配置できます。配置後は、ドラッグ&ドロップで並び替えができます。
レイアウトBOX


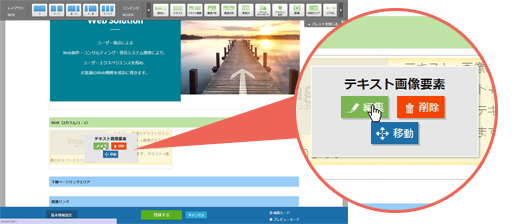
2. コンテンツBLOCKをドラッグ&ドロップ
配置されたレイアウトBOXの中に、必要なコンテンツBLOCK(コンテンツ要素)をドラッグ&ドロップで配置します。
コンテンツBLOCKは、全部で12種種類。Webサイトを構成する主要な要素を網羅しています。(コンテンツBLOCKの説明はこちら)
一度、配置した後でもドラッグ&ドロップで並び替えやレイアウトBOX間の移動が自由にできます。
配置されたレイアウトBOXの中に、必要なコンテンツBLOCK(コンテンツ要素)をドラッグ&ドロップで配置します。
コンテンツBLOCKは、全部で12種種類。Webサイトを構成する主要な要素を網羅しています。(コンテンツBLOCKの説明はこちら)
一度、配置した後でもドラッグ&ドロップで並び替えやレイアウトBOX間の移動が自由にできます。

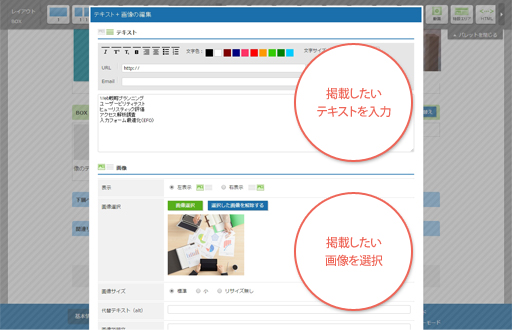
3. 掲載したいテキストや画像を入力
配置されたレイアウトBOXの編集ボタンをクリックすると編集用フォームが表示されます。
後は、フォームの項目に従って、テキストを入力したりパソコンにある画像やファイルを参照するだけです。
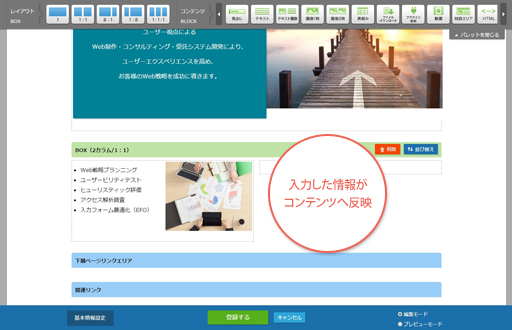
「決定」をクリックすると入力された情報がコンテンツに反映されます。
配置されたレイアウトBOXの編集ボタンをクリックすると編集用フォームが表示されます。
後は、フォームの項目に従って、テキストを入力したりパソコンにある画像やファイルを参照するだけです。
「決定」をクリックすると入力された情報がコンテンツに反映されます。



上記1~3の繰り返しでコンテンツを作成し、最後に「登録」ボタンクリックで編集完了です。
必要な要素を網羅したコンテンツBLOCK












Excelデータのインポート機能

Excelで作成した表組みをインポートすることができるため、セルが結合した複雑な表組みも簡単に掲載できます。エクスポート機能も付いています。
画像表示サイズ変更機能

デジカメで撮影した写真などの画像素材は、事前にリサイズしなくてもレイアウトBOXの幅に従って適切なサイズで表示されます。
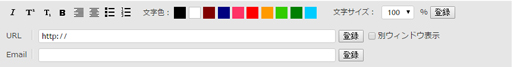
テキスト装飾機能
テキスト編集画面では、文字サイズや文字色・スタイルなどを簡単に指定することができます。もちろんリンクも設定できます。

テキスト装飾パレット
画像クリック動作設定

掲載する画像にリンクを貼ったり、レイヤーで拡大表示させることができます。